Cuando creamos un proyecto de React.JS con la plantilla, por defecto se ejecutará en el puerto 3000, lo que hará que pueda darnos conflicto con otros proyectos que tengamos en ejecución si, como en mi caso, hacéis pruebas en proyectos paralelos mientras desarrolláis la aplicación principal. Entonces, ¿cómo lo cambiamos?
En mi caso, los proyectos los creo para usarlos con TypeScript con lo que la instrucción que ejecuto es la siguiente:
npx create-react-app my-app --typescript
Una vez creado el proyecto, si lo ejecutamos obtendremos una interfaz como la siguiente:

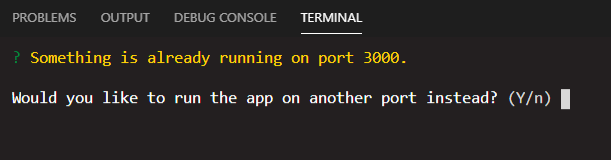
Lo que ocurre es que, si ejecutamos dos proyectos a la vez, nos dará un conflicto porque el puerto 3000, que es sobre el que se ejecuta por defecto, ya está en uso.

Al detectar que el puerto está en uso, nos preguntará si queremos ejecutarlo en otro puerto, así que si decimos que sí… voilà

Pero esta solución es temporal, ya que la próxima vez que volvamos a ejecutar npm start se volverá a intentar ejecutar en el puerto 3000 volviendo a mostrarnos el conflicto.
Solución
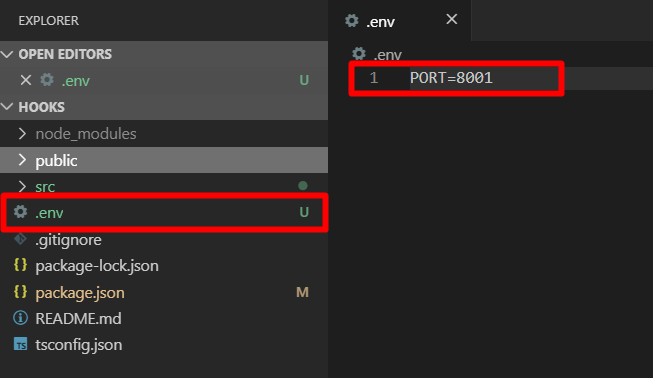
Aunque he visto algunas soluciones editando el fichero package.json que no me han funcionado/gustado, desde mi punto de vista, la mejor opción, más limpia y más fácil es la de crear un fichero .env en el directorio raíz de nuestra aplicación React.JS y añadirle el puerto sobre el que queremos que se ejecute tal y como muestro en la imagen.
PORT=8001

Y como resultado:





Gracias, muy práctico y fácil!
Muchas gracias Kegyelem 🙂
Muy elegante la solución.
Muchas gracias Francisco 🙂
Justo lo que estaba buscando 🙂 Directo al grano!
Gracias por el aporte Santiago!
Muchas gracias Karina 🙂
HEROEEEEEEEEE, muy facil y elegante, me quito el sombrero buen hombre
Muchas gracias por tu comentario Alonso 🙂
Buena solucion bro :3
Muchas gracias por tu comentario Shephard 🙂
Yo lo uso con:
«scripts»: {
«start»: «PORT=8000 react-scripts start»,
}
¿Podrías explicar que es lo que no te gusta en cuanto a funcionalidad? Porque no le veo «peros»…
Hola marczlong.
Me gusta más separar las cosas para poder tener un mayor control y una mayor flexibilidad de actualización. Tenerlo en el package.json no me parece lo más adecuado, además que si quisieras tener diferentes valores porque tienes diferentes entornos, tendrías que crearte varios «start» y no sería tan limpio como hacerlo en un fichero de environment (en otro artículo explico las variables de entorno). Desde mi punto de vista, gestionándolo a través del fichero de variables de entorno ganamos claridad y limpieza